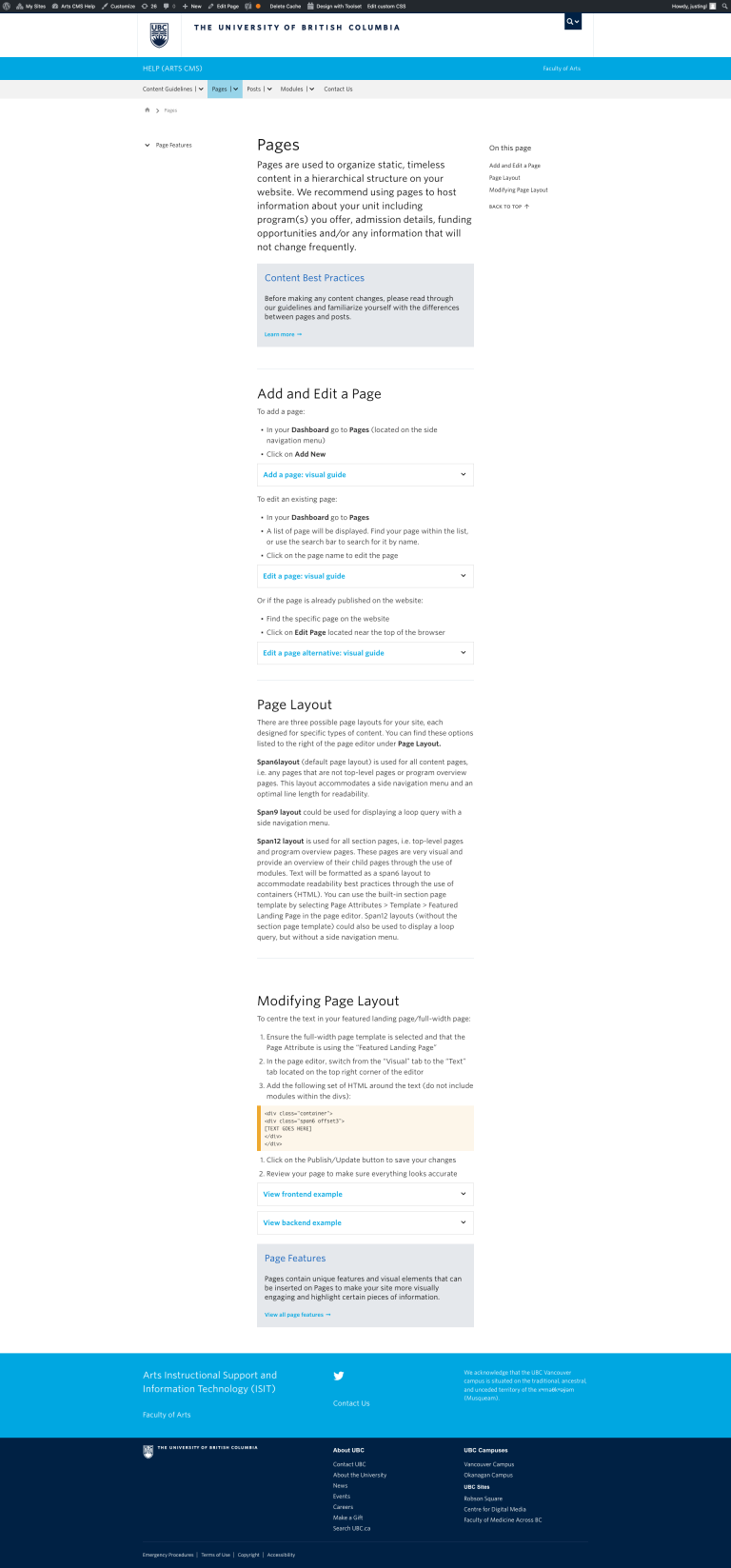
There are three possible page layouts for your site, each designed for specific types of content. You can find these options listed to the right of the page editor under Page Layout.
Span6 layout
The span6 layout is the default page layout and is used for all content pages, i.e. any pages that are not top-level pages or landing pages, as it uses an optimal line length for readability and accessibility.
This layout accommodates a left-hand side navigation menu and a right-hand “on this page” navigation menu for users to easily navigate the section and the page.
Span9 layout
The span9 layout can be used for content pages with a left-hand side navigation menu and a post archive. However, this page layout is not recommended to be used often, as it is not an optimal line length for accessibility and does not include a right-hand “on this page” navigation menu.
Span12 layout
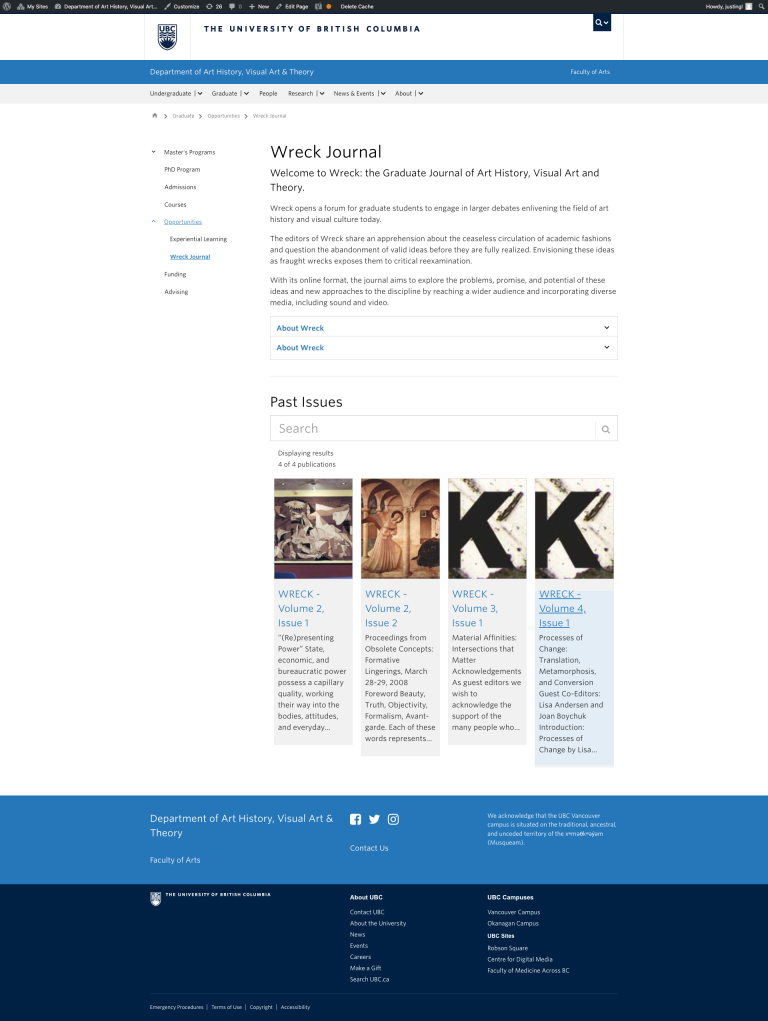
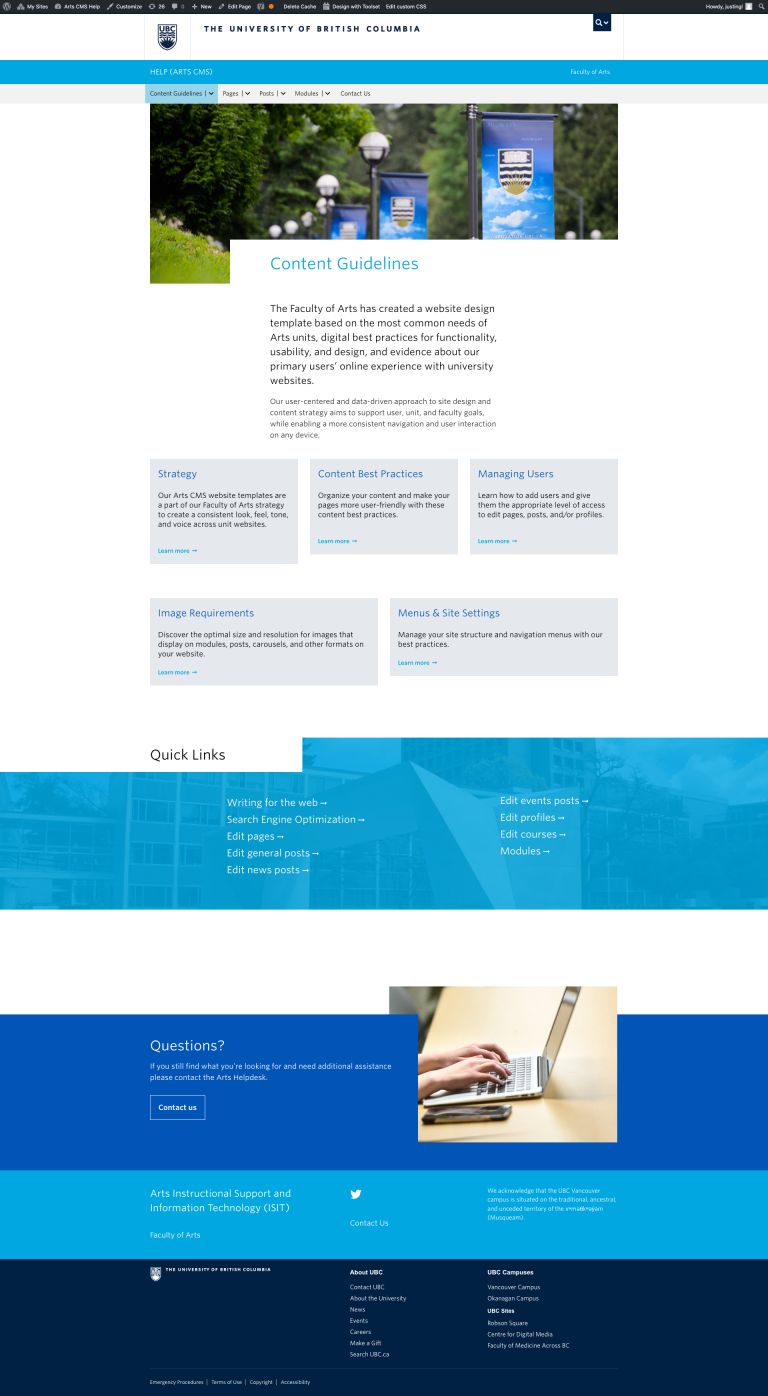
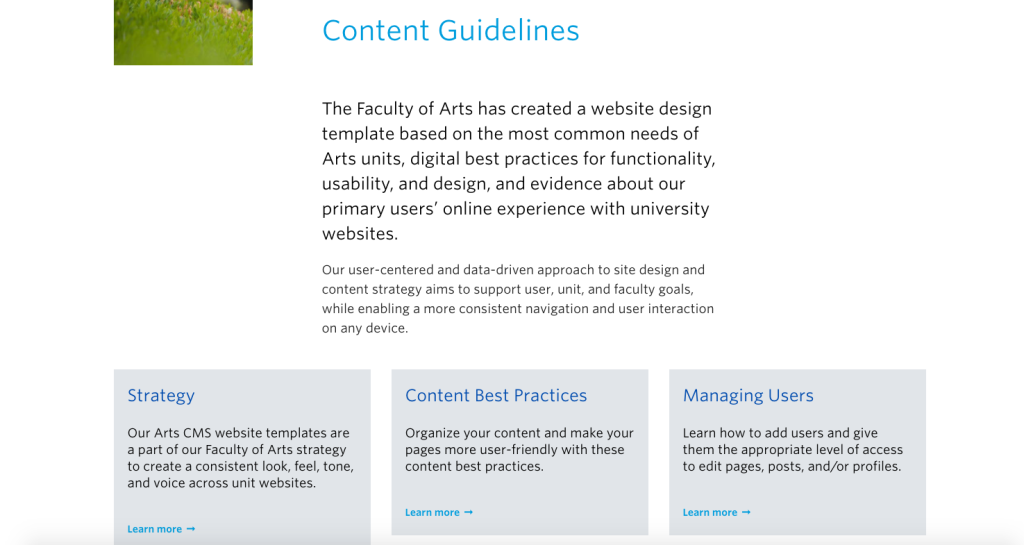
Span12 layout is used for all section pages, i.e. top-level pages and landing pages. These pages are very visual and provide an overview of their child pages through the use of modules.
Text will be formatted as a span6 layout to accommodate readability and accessibility best practices through the use of containers (entered into the HTML/text editor).
You can use the built-in section page template by selecting Page Attributes > Template > Featured Landing Page in the page editor.
Span12 layouts (without the section page template applied) could also be used to display a post archive, but without a side navigation menu.
Modifying span12 layouts
To centre the text in your featured landing page/full-width page:
- Ensure the full-width page template is selected and that the Page Attribute is using the “Featured Landing Page”
- In the page editor, switch from the “Visual” tab to the “Text” tab located on the top right corner of the editor
- Add the following set of HTML around the text:
<div class="container"> <div class="span6 offset3"> [TEXT GOES HERE] </div> </div>
- Click on the Publish/Update button to save your changes
- Review your page to make sure everything looks accurate
Note: Module Cards should not be contained within the <div> code above. They will not display properly.