Pages are used to organize static, timeless content in a hierarchical structure on your website.
We recommend using pages to host information about your unit including program(s) you offer, admission details, funding opportunities and/or any information that will not change frequently.
Add and edit a page
To add a page:
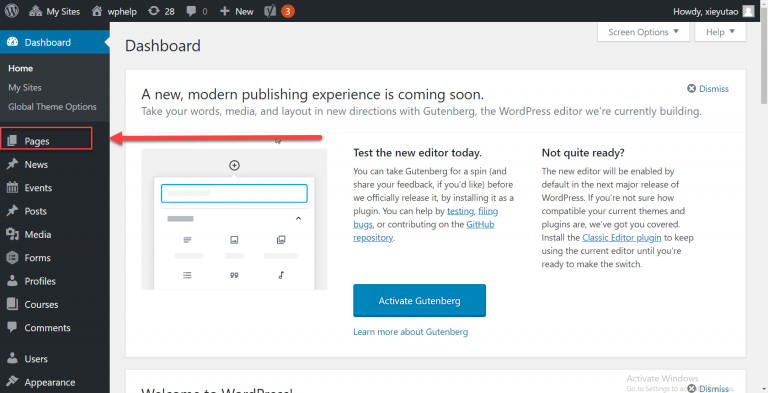
- In your Dashboard go to Pages (located on the side navigation menu)
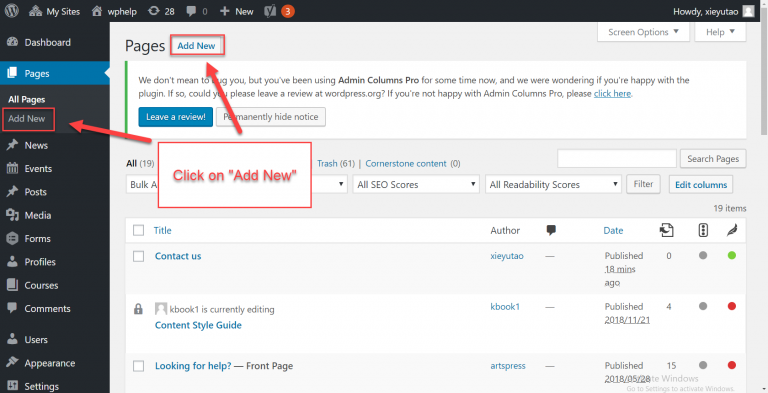
- Click on Add New
- Afterwards, click on “Add New” to add a new page
To edit an existing page:
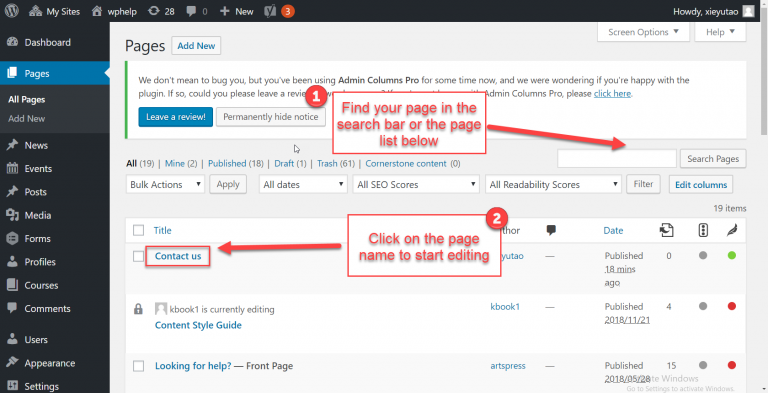
- In your Dashboard go to Pages
- A list of page will be displayed. Find your page within the list, or use the search bar to search for it by name.
- Click on the page name to edit the page
- In the Dashboard, click on Pages
- Find the page using the search bar or page list. Click on the page name
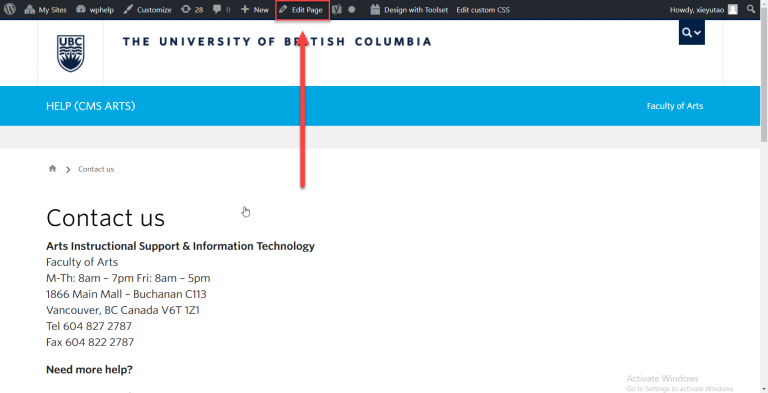
Or if the page is already published on the website:
- Find the specific page on the website
- Click on Edit Page located near the top of the browser
- Click on “Edit Page” to modify the current page