Anchor tags are specific links that you can use to connect website users to different sections of a particular page, without having to scroll to that section.
Adding anchor tags to pages/posts
To create your own anchor tag, copy and paste the following HTML into the area of the content you want the user to land on. Note that you will have to use the Text editing mode since the Visual mode does not allow you to add or modify HTML code.
<span id="your-ID-here" class="anchor"></span>
Afterwards, replace the text between the double quotation marks after the “id” parameter with your own anchor label/ID. Please note to connect all spaces with a dash (-) between the double quotation marks. Click on Update or Publish to save your changes.
To allow users to land directly on the anchor you just created, append the ID with a hashtag (#) to the end of the page URL link (E.g. https://yoursite.arts.ubc.ca/your-page/#your-ID-here). When users click on this link, they will be led directly to the section containing that anchor.
Adding anchor tags to headers
In order to take users to a specific section of your page, like a header, you must add your anchor tag shortcode to the header itself. Again, this must be done in the Text editor mode.
To take users directly to this heading, copy and paste the anchor <span> HTML just before or between the <h2> heading tags. Then change the text inside of the span id parameter to your desired anchor id (i.e. the same text as the heading). Note that ids cannot have spaces and cannot be a duplicate of an id already utilized on the page. Use a dash (-) to separate multiple words in an id for easier reading.
--- some page content here --- <h2><span id="my-page-heading" class="anchor"></span>My Page Heading</h2> Some text about this topic.
Your shortcode should look like this around your header. Then, to send users to this section, provide them with the page URL with a hashtag (#) followed by your anchor id appended to the end. When a user clicks on the link, they will be immediately directed to that heading on the page rather than landing at the top.
https://yourDept.cms.arts.ubc.ca/some-page-title/#my-page-heading
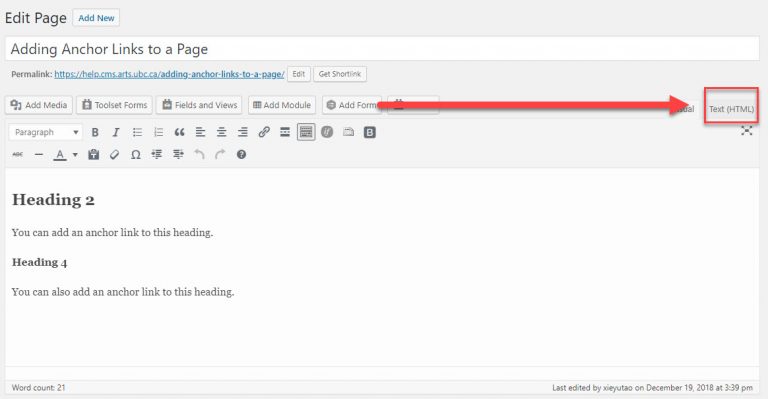
- In your page editor, got to Text (HTML)
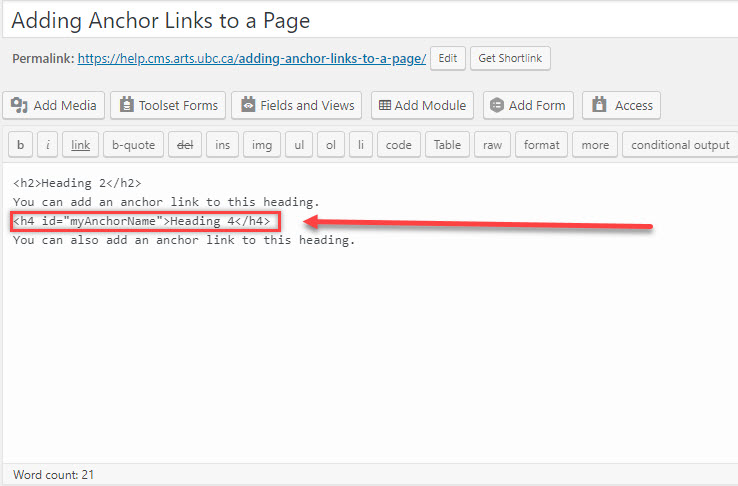
- Create an id for your heading section. Click update/publish when you are done
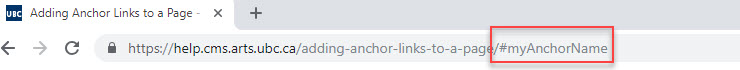
- Copy the link from the URL, and add “/#myAnchorName” at the end