

If using a byline, add your text here and use emphasis/italics for the correct styling.
Using news post titles of around 125 characters will help ensure that your title will be displayed legibly by Arts CMS Featured News modules. Using longer titles can cause issues with readability, particularly on narrower screen sizes.
Using the “Blockquote” text format with relevant keywords for your opening paragraph will help readers quickly identify what to expect from your post and can also improve Search Engine Optimization (SEO) and User Experience (UX).
This template post provides guidance and formatting tips for creating posts that use an interview or Q&A structure. Examples for this type of post can be found here and here.
In addition to inserting content within this visual editor, you will also have to select the relevant taxonomy (types, topics, categories, and tags) as well as set a featured image from the options on the right-hand side. If you intend on featuring a news post on a specific page of your website, you should also include a short expert from the options down below to provide a preview of what this news post is about at a glance.
If you intend your post to follow the formatting of a long-format feature article or a listicle with different sections, there are alternative post templates that provide guidance for those types of content. For further information on Arts CMS, browse our help site.
In this template, we have included useful styling options that can accommodate most common Q&A formats for single and multiple participants. If interviewing multiple people, it is recommended to introduce them at the top of the article and add emphasis to their names by bolding them like this: John Test and Jane Test. This formatting can then be associated with their respective answers to indicate the speaker. If only one person is participating in the interview, this may not be required.
For Q&A sections, how should I distinguish question text from answer text?
Use bold italicized text to indicate questions and standard text to indicate the answer. If you want to use part of the answer as a pull quote, this can be achieved using the pull quote module. Details on how to do this are towards the bottom of the post.
Do you mean like this?
Yes, exactly! One additional note: make sure to use the same formatting throughout the article to help reinforce the structure of the article and make it easier to read and understand.
What if more than one person is taking part in the interview, how do I make sure the current speaker is clear?
John Test – If there is more than one person taking part in the interview you can indicate the current speaker using this formatting of their name before each response.
Jane Test – This will help ensure that the responses are clearly defined from the questions, and that each speaker can be easily identified. Unlike single participant Q&A’s, add a space between the questions and the responses.


This is how a caption appears.
To add a content-width centred image like the one shown above, select the option to “Add Module” > “Embedded Image” > “Spread” > “Content” and add the URL from the media gallery to link your image. If desired, you can add any caption text in the caption field, otherwise leave this field blank.



This is how a caption appears.
Images can also be made to left or right align and to break out of the content area, as in the examples shown in this section. To use this option on your post select “Add Module” > “Embedded Image” > “Aligned” > “Left” or “Right” depending on your preference, then add the URL from the media gallery to create a link to your image. If desired, you can add any caption text in the caption field, otherwise leave this field blank.



This is how a caption appears.
The maximum possible width of a left or right aligned image when breaking out of the content section is 285px. Square and portrait images will display best, but for landscape images, it’s recommended to use the content-width centred option described above. When using left or right aligned styling for your images, pay close attention to how the image and any caption interact with the surrounding text, paragraph breaks, or any modules above and below to make sure each element has sufficient space.
Using a horizontal line can be a great way to clearly add structure and hierarchy to your posts. If using lines to define and divide sections, make sure that you are consistent about how and when you use them. An example of a horizontal line can be seen above this paragraph.
To insert a line into your post, first place your text cursor at the point in your text flow that you would like the line to appear, next select the “Horizontal Line” button in the toolbar (if this is not visible by default you may need to first select “Toolbar Toggle” to reveal the expanded range or options).
“Content goes here”
In many cases, it can be useful to include a call to action (CTA) at the end of your post. One option to do this within Arts CMS is to use a button. To add a button, go to “Add Module” > “Button”. The shortcode for the module will be inserted onto your page at the location of your text cursor.
Another option for presenting high-priority CTA’s is to use the card module. To add a card module, select the “Add Module” > “Card”. Next, you will be prompted to choose the number of cards you would like to add (there are options for 1,2 or 3), once selected you will see a number of fields where you can add content to your card(s). Once added, your card will display as per the example shown below.


Add your Author bio text here.
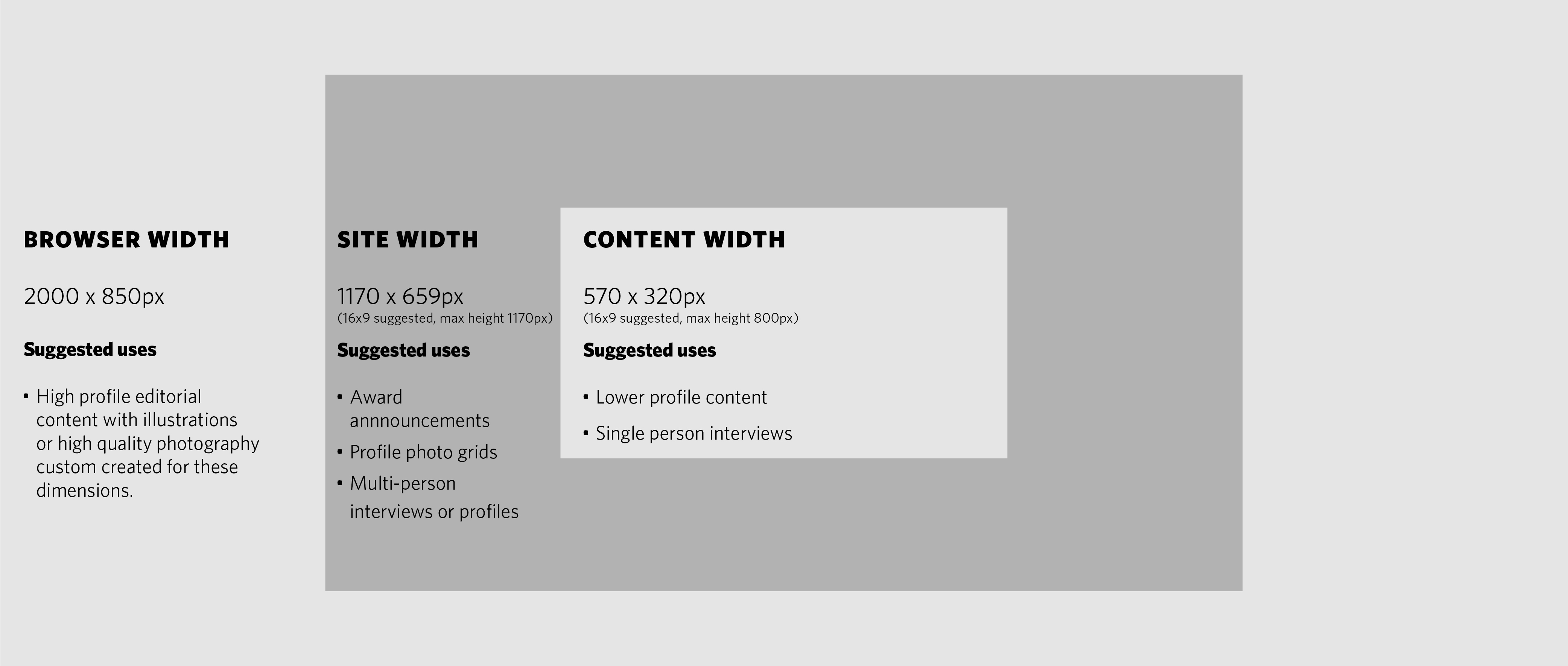
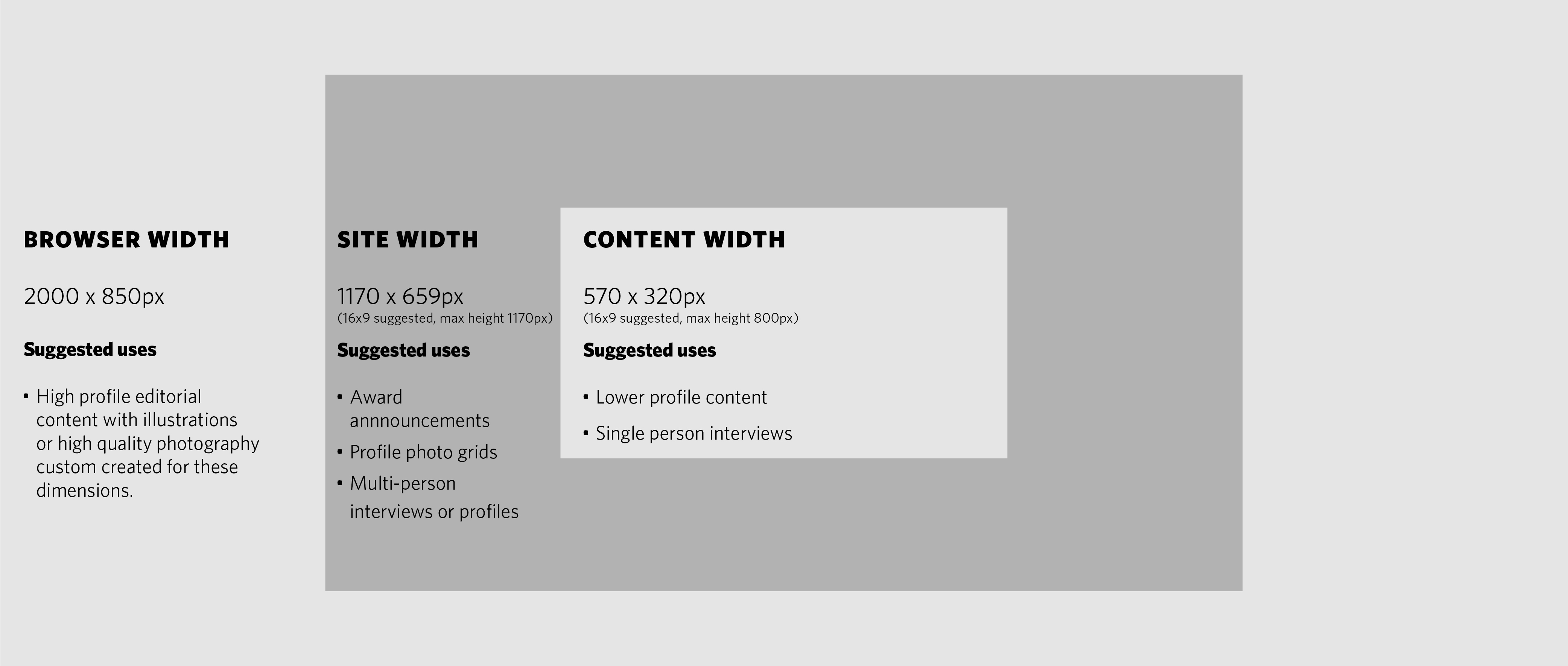
To ensure your image is correctly sized, use the same dimensions and positioning as the image in the example here.